The digital landscape is changing at a rapid pace, and at LiveWall, we are always looking for ways to work more efficiently and effectively. That's why we embrace no-code applications like Webflow as a powerful tool for website development. In this blog, we explain what no-code applications are, why they are important, and how we use these tools at LiveWall to create great digital experiences for our clients.
What are no-code applications?
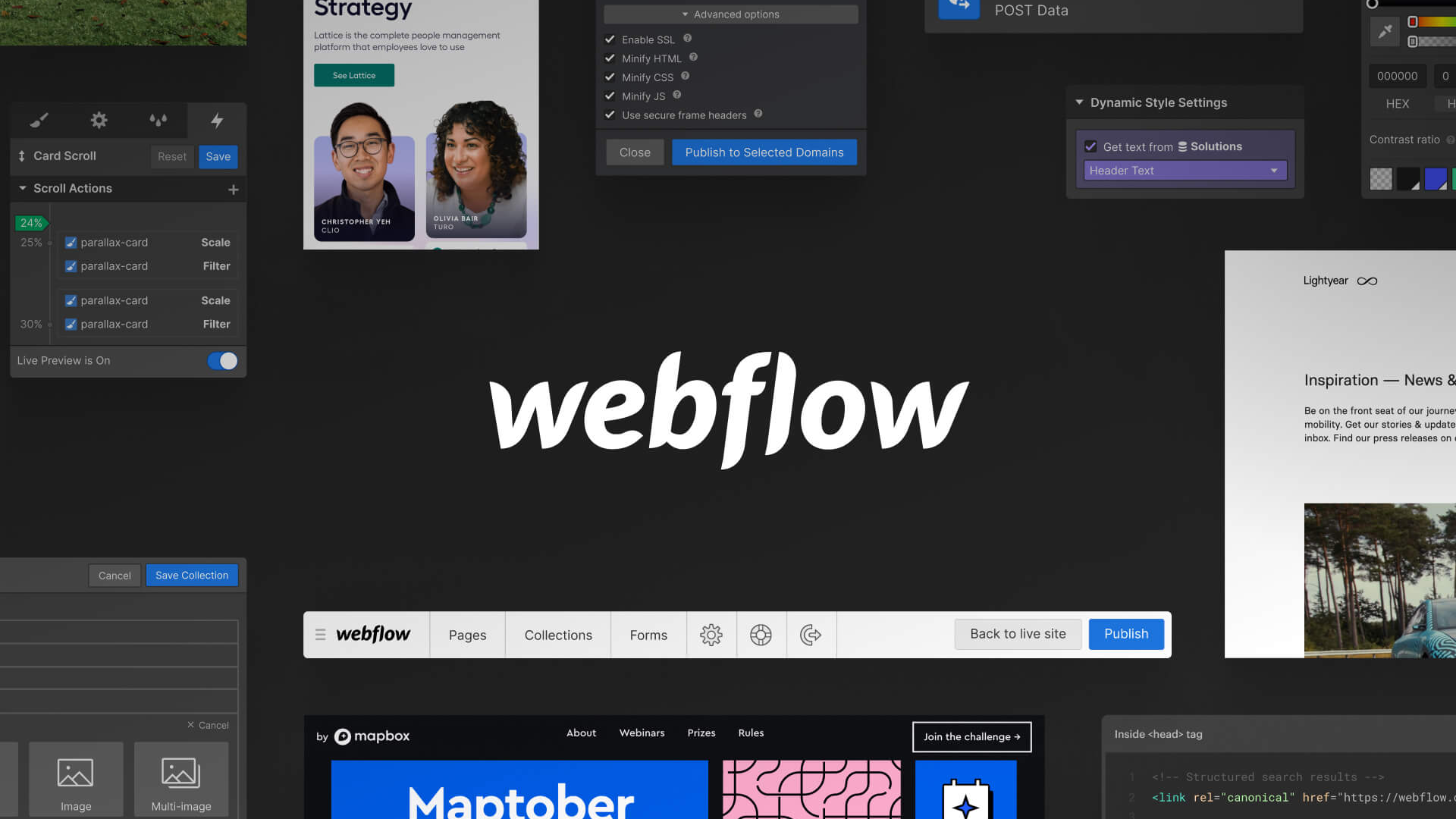
No-code applications are platforms that allow users to develop web applications and websites without the need for programming knowledge. With the help of visual building blocks, drag-and-drop functionalities, and an intuitive interface, users can quickly and easily bring their ideas to life. Webflow is a popular example of this, and it's a no-code tool that we love using at LiveWall.

Benefits of no-code applications
Speed and efficiency No-code applications like Webflow enable us to work faster and more efficiently. By automating the programming work, we can spend more time designing and optimizing the user experience. This means that we can deliver high-quality websites and applications more quickly.
Flexibility and scalability Webflow is a highly flexible and scalable solution, making it easy for us to make adjustments and provide our clients with tailor-made solutions. Additionally, these no-code platforms offer easy integration with other software tools and APIs, making the possibilities for expanding functionalities virtually limitless.
Improved collaboration No-code applications enhance collaboration between designers, developers, and clients. The visual interface makes it easier to share ideas, make changes, and provide immediate feedback. This results in a smoother process and better alignment between all parties involved.
How LiveWall uses no-code applications
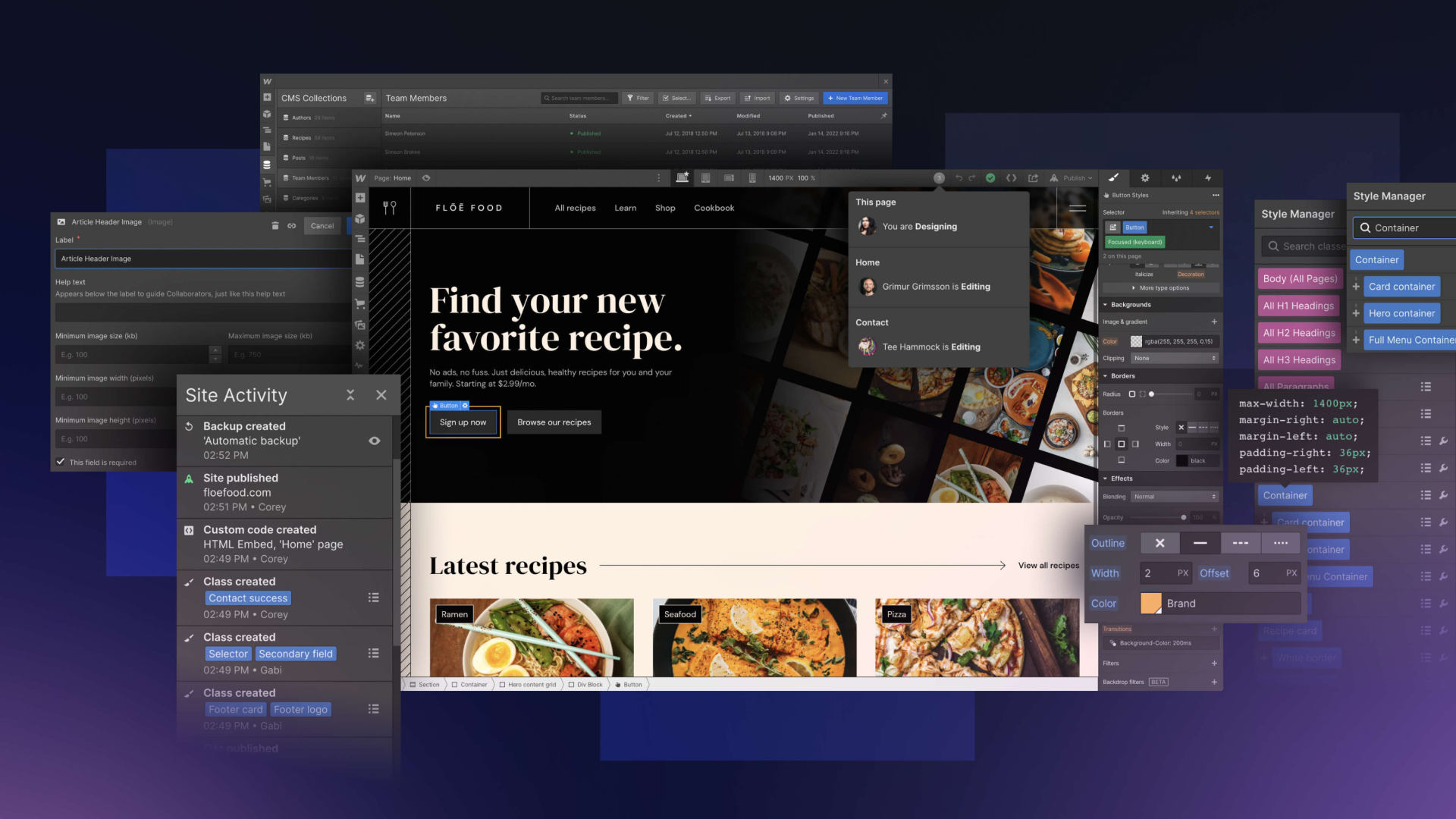
At LiveWall, we use Webflow to provide our clients with the best possible digital solutions. Webflow is ideal for building responsive and visually appealing websites. Additionally, there are more and more similar applications entering the market, such as Bubble, a tool suitable for developing web applications with more complex functionalities.

Figma and Webflow
In web development, the design process is just as important. The combination of Figma and Webflow is essential for successful web development, as it ensures a consistent and high-quality user experience, regardless of the device or platform used. Figma, a powerful and collaborative design tool, enables teams to effectively collaborate on wireframes, mockups, and prototypes, while Webflow enables the development of responsive and visually appealing websites.
By using Figma and Webflow together, designers and developers can streamline their processes and guarantee an accurate translation of designs into the final website. This integrated approach shortens development time and improves the quality of the end product, allowing you to deliver digital solutions more quickly and efficiently.
Moreover, the combination of Figma and Webflow enables teams to respond quickly to feedback and changes, resulting in a smoother development process and better alignment with the needs of the end-user. In short, the synergy between Figma and Webflow offers numerous benefits for brands striving for high-quality and responsive web experiences for their clients and users.
Animations
Animations play a significant role in creating an immersive and interactive user experience on websites. Webflow offers powerful and intuitive animation capabilities that enable designers to easily add dynamic and appealing elements to their projects. Adding animations via Webflow provides various advantages that contribute to the overall value of a website:
Enhanced user experience: Well-designed animations can improve the user experience by capturing the visitor's attention and guiding them through the different sections of the website. This can lead to better navigation, higher conversions, and increased user engagement.
Visual storytelling: Animations can be a powerful tool for telling a story and bringing a brand identity to life. They can help communicate complex concepts in a simple and engaging way, increasing the likelihood that visitors will remember the message and build a positive association with the brand.
Distinctiveness:
In a competitive online environment, adding animations to a website can help it stand out and create a unique identity. This can have a positive impact on brand recognition and ensure that visitors stay longer on the site and are more likely to return.
Responsiveness and accessibility: Webflow's animation features enable designers to create responsive animations that work smoothly on different devices and screen sizes. This ensures a consistent user experience and improves the website's accessibility for a broader audience.
Efficiency and control: With Webflow, designers and developers can easily add and adjust animations without the need for complex code. This speeds up the development process and provides more control over the final result, allowing teams to deliver high-quality websites more quickly.
By applying animations in Webflow correctly, brands can benefit from an improved user experience, more effective visual storytelling, greater distinctiveness, better responsiveness, and efficiency in the development process. The result is an attractive and interactive website that appeals to visitors and encourages them to take action.
Conclusion
No-code applications like Webflow and Bubble offer unprecedented advantages in the development of websites and web applications. They enable us to work faster, more efficiently, and cost-effectively while simultaneously providing more flexibility, scalability, and improved collaboration.
We are proud to use these innovative tools to offer our clients high-quality, tailor-made solutions. Whether it's designing an attractive and responsive website with Webflow or building a powerful web application with Bubble, we believe that no-code applications are the future of web development.